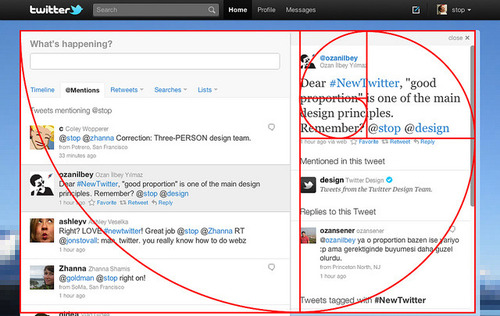
Twitter のクリエイティブディレクター Doug Bowman 氏がFlickrに公開した画像が話題になっている。その画像というのはこちら。

この画像。デザインや設計に関わっている方なら一瞬でピンと来ると思うが、Twitterの新デザインが黄金比を利用して作られていることを意味している。
黄金比ってなに?
黄金比というのは、1:1.618からなる最も美しいとされている比率で、デザインや建築の設計などで良く利用されている。ウェブサイトデザインで用いられることも多く、Twitterの新しいインタフェースもその1例であったということになりる。
黄金比の詳細は以下の記事がわかりやすい。
・黄金比 – デザインの勉強法とデザイン力|デザインワークス
Doug Bowman氏が公開した、Flickerのキャプションでこの画像について詳しく説明されている。
「この #NewTwitter のプロポーションを変に思う人もいるだろうが、我々は考えなしにこの比率のままにしておいたのではないことを知ってほしい。これはもちろん、最も画面幅が狭い場合の UI にのみ適用される。もしブラウザのウィンドウがもっと広かったらこのプロポーションは捨てられ、詳細表示はより便利なように広がる。しかし最も狭い幅では、最初に見たように比率重視となる」
つまり、新しいUIは右のカラムが可変であるため、拡大時には黄金比ではなくなるが、ウィンドウサイズを狭めた状態では黄金比になるということだ。
黄金比が用いられているかといって素晴らしいデザインかどうかは各自の判断になるが、みなさんは新しいTwitterのデザインを見て、どのように感じただろうか?
黄金比でウェブサイトをデザインしてみたいと思った方は以下の記事が参考になる
・黄金比をサイトのデザインに取り入れる簡単な3つの方法(coliss)
・ウェブデザインに黄金比やフィボナッチ数列など数学的な要素を取り入れる方法(coliss)
・Webデザインに黄金比を取り入れよう(Re:Creator’s Kansai)
・Webデザイン黄金比計算ツール(ZAPAブロ~グ2.0)
情報源
New Twitter Design Based on the Golden Ratio [IMAGE](Mashable)